- open_with
-
HOMEOCPROFILE커플페어PIC로드비커미션리뷰게임영화ETC일기장주저리메모MusicTPRG미니룸방명록
-
how_to_reg회원가입
X
ଳ
메모메모..자료 :: 뜨개배우고싶어~! keyboard_arrow_down
06.10 ✷ 20:30 아르
아르 해파리 패턴
06.10 ✷ 20:37 아르
아르 뜨개구리
06.15 ✷ 11:20 아르
아르 도안 판매 링크
갠홈 :: 버튼 스타일 keyboard_arrow_down
06.08 ✷ 22:21 아르
아르 이 디자인!
아래 코드를 페이지 style.css 에 복사!
/*페이지 버튼 스타일*/
body .pg_wrap {
display: block;
position: relative;
text-align: center;
padding: 20px 0;
}
body .pg_wrap .pg_page {
display: inline-block;
position: relative;
height: 20px;
width: 20px;
box-sizing: border-box;
margin: 0 5px;
border: 3px double #ff976e;
border-radius: 0px;
overflow:hidden;
border-radius: 100%;
box-shadow: 0px 1px 0px;
color: #ff976e;
background: #fff;
line-height: 12px;
min-width: 10px;
padding: 0px;
text-align:center;
vertical-align: middle;
padding-top:3px;
}
body .pg_wrap .pg_page:hover {
color: #fff;
background: #ff976e;
border: 0px double #fff;
transition-duration:0.1s;
transition-property:transform,color,background;
transform:translateY(1px);
box-shadow: 0px 1px 3px inset rgba(0,0,0,0.7);
padding-top:5px;
}
body .pg_wrap .pg_control {
overflow: hidden;
text-align: left;
text-indent: -999px;
}
body .pg_wrap .pg_control:before {
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
text-indent: 0;
text-align: center;
font-size: 12px;
line-height: 12px;
}
body .pg_wrap .pg_start:before { content: "\ea21";}
body .pg_wrap .pg_end:before { content: "\ea22"; }
body .pg_wrap .pg_prev:before { content: "\ea23";}
body .pg_wrap .pg_next:before { content: "\ea24";}
body .pg_wrap .pg_start:hover:before,
body .pg_wrap .pg_end:hover:before,
body .pg_wrap .pg_prev:hover:before,
body .pg_wrap .pg_next:hover:before {
margin: 4px 0px;
}
body .pg_wrap .pg_current,
body .pg_wrap .pg_current:hover {
color: #fff;
background: #ff976e;
border: 0px double #fff !important;
transition-duration: 0.1s;
transition-property:transform,color,background;
box-shadow: 0px 1px 3px inset rgba(0,0,0,0.7) !important;
padding-top:5px;
}
body .pg_wrap .pg_current:hover {
transform:translateY(0px) !important;
}
/*-페이지 버튼 스타일*/
06.08 ✷ 22:22 아르 style.css 에서 .pg_current.pg_page 랑 .pg_page 찾아서 지워버리면 됨!갠홈 :: 방명록 구분 점선 만들기 keyboard_arrow_down
아르 style.css 에서 .pg_current.pg_page 랑 .pg_page 찾아서 지워버리면 됨!갠홈 :: 방명록 구분 점선 만들기 keyboard_arrow_down
06.08 ✷ 11:21 아르
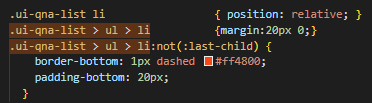
아르 방명록 style.css 에 추가
.ui-qna-list > ul > li:not(:last-child) {
border-bottom: 1px dashed # ff4800;
padding-bottom: 20px;
}
06.08 ✷ 11:23 아르
아르 용어 설명
- li 는 리스트 아이템의 약자
- :not 은 괄호안에 오는 조건이 아닐때! 스타일을 적용하는 것!
- :last-child 는 마지막 요소 라는 뜻
li:last-child 로 쓰면 마지막 요소에만 적용하는 것이구
li:not(:last-child) 로 쓰면 마지막 요소빼고 적용
갠홈 :: Masonry 레이아웃 구현 keyboard_arrow_down
06.01 ✷ 00:41 아르
아르 검색창을 뚫는 코멘트란 수정하기
load_pic_grid 스킨을 보면 코멘트 입력시 검색창을 뚫고 가는 경우가 있는데~~~...(지금은 수정했음!) 수정 방법은 일단 이렇다고 함! (씁님 대단해욧)
load_pic_grid/list.log.skin.php 290줄 a태그 onclick에 masonry 호출 함수 추가
<a onclick="this.nextSibling.style.display=(this.nextSibling.style.display=='none')?'block':'none';$(this).closest('.grid').masonry();" href="javascript:void(0)">
갠홈 :: 갠홈 코멘트란 점선으로 만들기 keyboard_arrow_down
06.01 ✷ 00:19 아르
아르 style.css
body # log_list .item .item-inner .item-comment {
background-color:var(--load-base);
border-top: 0px;
border-bottom-style: dashed;
border-bottom-width: 1px;
border-left: 0px;
border-right: 0px;
}
✔ 붙여넣기할 때에는 샵 붙이기!!갠홈 :: 갠홈 keyboard_arrow_down
05.09 ✷ 15:09 아르
아르 요나님 배포 @YONAx2_comm
자료 :: 단어 keyboard_arrow_down
05.09 ✷ 12:50 아르
아르 페트리코(petrichor)
비밀글비공개 댓글입니다.
05.09 ✷ 22:47 아르
아르 숄더로빙
망토코트를 전문용어로 ' 숄더로빙 '
ex. 라오루 의상들
05.10 ✷ 22:35 아르
아르 SF적 이미지 찾을때
Callouts / HUD
07.30 ✷ 16:01 아르
아르 아톨라 와이빌리
심해 생물 발광
COPYRIGHT © 2021 by Ahn_Zzz_